Novo Padrão 2024
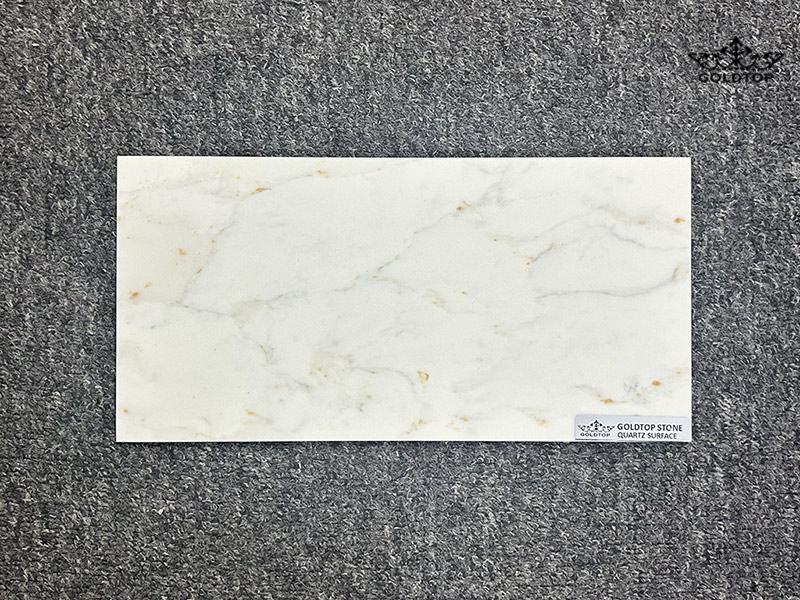
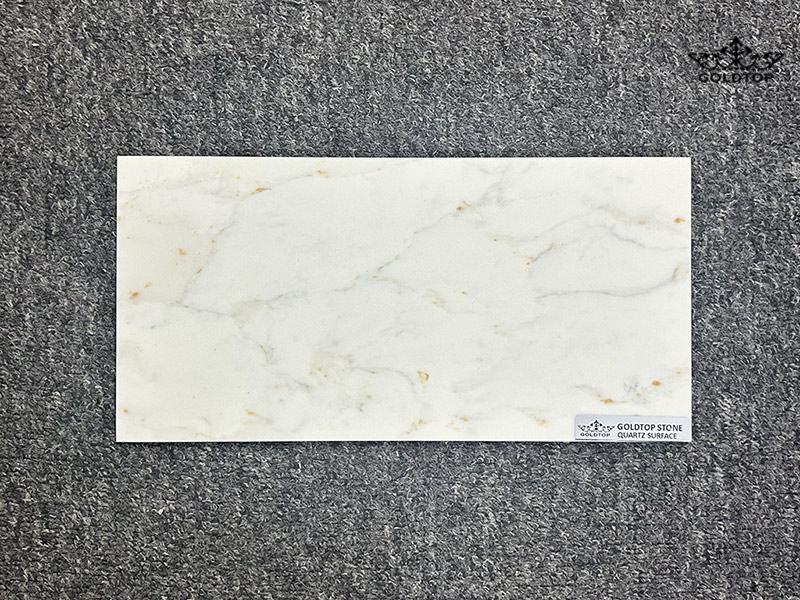
5121 Milão Extra
Super Laje: (143'' × 80''); (138 '' × 80 '');
Lajes Jumbo:127 "x64"
Espessura: 20mm, 30mm
Material:Quartzo artificial
Bancadas: Personalizado como seu desenho
Superfície:Polido, afiado, couro.
Aplicação:Normalmente para bancadas
.jpg)
Produto quente
5121 Milão Extra Quartzo Branco E Ouro Fornecedor Personalizado
5121 Milão Extra apresenta uma aparência ousada e dramática com seu fundo preto profundo intercalado com partículas finas e cintilantes. A superfície exala sofisticação, pois os tons escuros são contrastados por manchas sutis que captam a luz, criando uma sensação de profundidade e movimento. Este quartzo foi projetado para fazer uma declaração, adicionando um toque de opulência a qualquer espaço que enfeita.